

For most of the effect there will be no abnormalities. In any case the process in Illustrator is to import the image and then use the image trace with roughly the same settings as the image below. I'm not 100% sure if bitmap tracing in Inkscape will yield the same result. The low down, quick way is to use image tracing in Adobe Illustrator, it literally takes less than a minute compared to the more involved process of recreating the pixels using a grid. Whoever made this image used alternating row width of 7 pixels and 8 pixels which makes it slightly more involved of a process when making a grid for the pixelated effect. One thing I noticed when I zoomed in on the image is that there is an impreciseness with those squares in your image. I'm sure someone will swoop in and explain it in inkscape. I'm not proficient in the program, but it can be done in Inkscape. To still get the pixelated effect on tracing we have to first upscale the icon before importing to Inkscape. This guide will not lead to the desired result of a pixelated vector graphic when working on a very small icon source.



Trace vector image inkscape update#
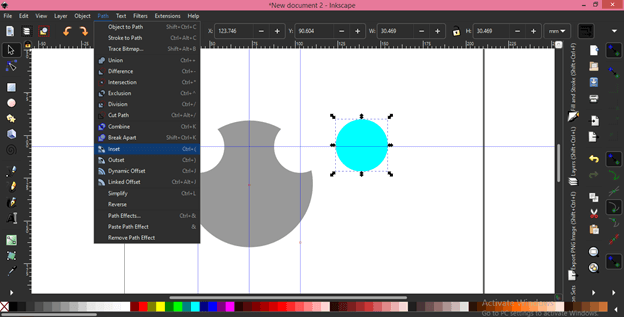
Click on Update for a preview, OK for tracing the bitmap.Untick Smooth corners and Optimize paths for resulting square boxes.Tick Stack scans to have one object per color stacked above one another.Choose 11 Scans for the 11 colors of your source image.Make the following settings for preserving the pixelated square box appearance in the Mode, and in the Options tabs: File - Import.: choose to "embed" the bitmap.Ĭhoose Path -Trace Bitmap.It comes with an inbuilt function to trace vector graphics from bitmaps. How can I achieve this? I'm new to Inkscape, and have had no luck finding an example of this, partly because I don't even really know the terminology to explain what is happening (apologies!).This powerful vector graphics application is free, cross-platform, and Open Source. So Basically, I need to smooth and clean things up, and avoid getting every color traced around the whole image, but stay in their perspective places.
Trace vector image inkscape full#
What happens when I perform the trace bitmap, is that it smooths out awesome, but all the colors in the card tend to overlap each other, and show up in places they're not wanted (see how the text now has a small layer of green, and beige?)Īnd this is just a full sized shot of the card png, zoomed in, and I essentially want the picture to remain as it is, just cleaned up by converting it to a vector Rather than explain what I think is happening, I'll just show you the before and after. It creates a vector object (a path) on top of the original, so you have to deselect everything, then click the black part of one of the lines (because it will be the vectored path set) and drag it off to the side. Click on the OK button to try the default settings. I started in GIMP, then realized a vector image would be best, and the trace bitmap function does a lot of what I am looking for. Then use Path menu and select Trace Bitmap. So I'm attempting to smooth/clean up a design I'm making for a greeting card on Inkscape. I want to apologize ahead of time, for potentially failing to explaining the problem more accurately:


 0 kommentar(er)
0 kommentar(er)
